Adapun keuntungan jika Form Contact Us dipasang di Blog, diantaranya:
- Pengunjung bisa memberikan kritik dan saran yang akan membuat sobat mengembangkan blog agar lebih baik lagi.
- Pengunjung blog bisa menyampaikan pesan atau hal yang mungkin tidak dimengerti pada salah satu artikel yang ada di Blog. Terlebih jika sobat menjawabnya dengan cepat, pengunjung akan sangat senang serta akan sering berkunkujung ke Blog.
- Form Contact Us ini juga menjadi salah satu yang harus ada di Blog untuk memenuhi syarat diterimanya Google Adsense.
Form Contact Us ini juga memiliki beberapa nama yang berbeda, seperti kotak saran, kritik & saran, hubungi kami, kontak, hubungi Admin, dan sebagainya. Lalu bagaimana cara cepat untuk membuatnya? OK, langsung saja!
Oh iya, bagi sobat yang ingin menghubungi Admin Santai Bareng NET, bis mengirim pesan melalui halaman kontak yang tersedia ya! Ditunggu lho info kerja samanya hehe...
Cara Mudah dan Cepat Membuat Form Contact Us di Blog dengan 123 Contact Form
1. Buka situs 123 Contact Form2. Klik Sign Up For Free.

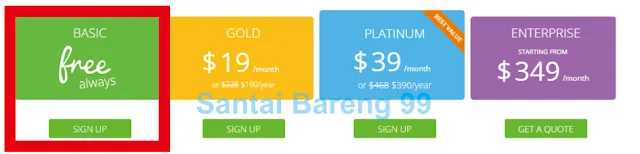
3. Pilih yang BASIC FREE

Email yang digunakan adalah email yang akan menerima pesan dari Form Contact Us.{alertWarning}



Keterangan:
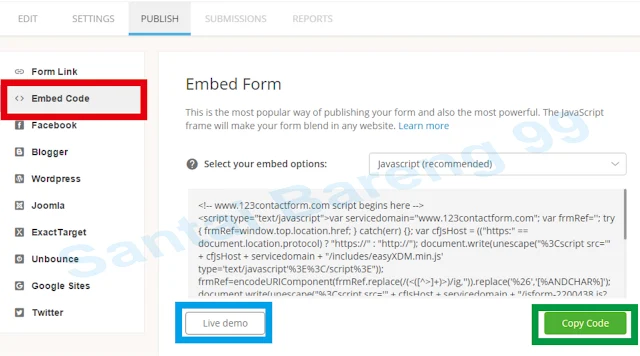
- Kotak Merah: Menu untuk mengedit.
- Kotak Biru: Hasil Form Contact Us yang telah di edit.
- Kotak Hijau: Publikasi Form Contact Us yang sudah jadi.{alertInfo}
7. Pilih yang Embed Code (Lihat Gambar!). Kemudian Copy kode yang tersedia. Jika ingin melihat hasil pratinjaunya silahkan klik Live Demo.

9. Letakan code yang telah di copy tadi ke teks editor dalam mode HTML

10. Publikasikan dan selesai.
Selanjutnya, sobat bisa melengkapi blog dengan halaman informasi pendukung lainnya, seperti:
- About - Cukup tuliskan deskripsi dan latar belakang singkat tentang blog sobat
- Disclaimer - Cara membuat halaman disclaimer di blog
- Privacy Policy - Cara membuat halaman privacy policy di blog
- Terms of Service (TOS) - Cara membuat halaman TOS di blog
Sekian tutorial blogger pemula mengenai Cara Mudah dan Cepat Membuat Form Contact Us di Blog dengan 123 Contact Form. Semoga bermanfaat!