
Lalu apa sih tujuan dari membuat widget mengikuti scroll atau sticky widget ini?
Dengan menggunakan script sticky widget pada blog kita, widget yang dipilih akan terus tampil dilayar pengakses yang bertujuan agar widget tersebut selalu terlihat walaupun layar sedang discroll ke bawah dan menambah besar kemungkinan isi dari widget tersebut akan dibuka atau diklik oleh pengakses.
Biasanya, widget yang dipasang adalah widget yang berisi iklan, artikel populer ataupun daftar artikel terakhir.
Masih bingung sticky widget itu yang gimana? Sobat coba scroll ke bawah blog ini dan perhatikan pada bagian widget sidebar atau samping kanan. Widget paling bawah akan tetap terlihat dilayar dan mengikuti scroll ke bawah sesuai pergerakan mouse. Sudah paham ya sampai disini? OK!
Oh iya, ada juga trik blogging tentang Cara Menonaktifkan Widget Blog di Tampilan Versi Mobile yang nanti bisa sobat coba juga.
1. Masuk blogger - Menu Tata Letak - Pilih salah satu widget sidebar/yang paling bawah.
2. Setelah pop-up terbuka, cek dibagian akhir url link widget tersebut.
3. Catat IDnya untuk dijadikan sticky widget.

Untuk blog sobat, silahkan dicek terlebih dahulu sebelum ke langkah berikutnya. Selanjutnya ikuti langkah-langkah berikut ini!
1. Buka blogger - Template - Edit HTML.
2. Tambahkan kode script dibawah ini sebelum kode </body>
3. Terapkan kode dibawah ini tepat diatasnya kode ]]></b:skin>, untuk mengatur lebar widget agar tidak berantakan.
4. Simpan dan lihat hasilnya.
Selanjutnya, sobat juga bisa mencoba trik Cara Menampilkan Widget Blog Hanya di Homepage atau Postingan untuk mempercantik tampilan blog.
Sekian tutorial blogger pemula mengenai Cara Membuat Widget Mengikuti Scroll atau Sticky Widget pada Blog. Semoga bermanfaat!
Cara Membuat Widget Mengikuti Scroll atau Sticky Widget pada Blog
Sebelumnya sobat harus menentukan ID widget yang akan dijadikan sticky widget terlebih dahulu.{alertSuccess}
1. Masuk blogger - Menu Tata Letak - Pilih salah satu widget sidebar/yang paling bawah.
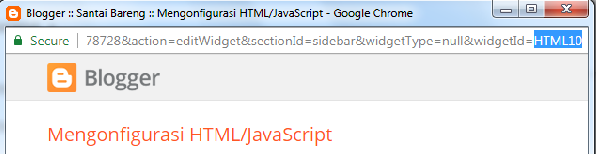
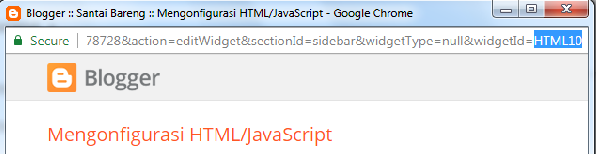
2. Setelah pop-up terbuka, cek dibagian akhir url link widget tersebut.
3. Catat IDnya untuk dijadikan sticky widget.

Sesuai gambar diatas, ID widget tersebut yaitu HTML10.{alertSuccess}
Untuk blog sobat, silahkan dicek terlebih dahulu sebelum ke langkah berikutnya. Selanjutnya ikuti langkah-langkah berikut ini!
1. Buka blogger - Template - Edit HTML.
2. Tambahkan kode script dibawah ini sebelum kode </body>
<script type='text/javascript'>//<![CDATA[$(function() {if ($('#sticky-sidebar').length) { // Ganti "#sticky-sidebar" dengan ID tertentuvar el = $('#sticky-sidebar');var stickyTop = $('#sticky-sidebar').offset().top;var stickyHeight = $('#sticky-sidebar').height();$(window).scroll(function() {var limit = $('#footer-wrapper').offset().top - stickyHeight - 20; // Jarak berhenti di "#footer-wrapper"var windowTop = $(window).scrollTop();if (stickyTop < windowTop) {el.css({position: 'fixed',top: 20 // Jarak atau margin sticky dari atas});} else {el.css('position', 'static');}if (limit < windowTop) {var diff = limit - windowTop;el.css({top: diff});}});}});//]]></script>{codeBox}
Keterangan:
- Ganti ID sticky-sidebar dengan ID widget yang dipilih.
- Ganti ID footer-wrapper dengan ID widget bagian bawah sebagai titik berhenti sticky widget. Biasanya ID footer-wrapper sudah sesuai jadi tidak perlu dirubah.{alertInfo}
3. Terapkan kode dibawah ini tepat diatasnya kode ]]></b:skin>, untuk mengatur lebar widget agar tidak berantakan.
/* CSS Sticky */
#sticky-sidebar{width:100%;max-width:320px}{codeBox}
Keterangan:
- Ganti sticky-sidebar dengan ID widget yang dipilih.
- max-width:320px adalah nilai lebar widget, silahkan disesuaikan.{alertInfo}
4. Simpan dan lihat hasilnya.
Selanjutnya, sobat juga bisa mencoba trik Cara Menampilkan Widget Blog Hanya di Homepage atau Postingan untuk mempercantik tampilan blog.
Sekian tutorial blogger pemula mengenai Cara Membuat Widget Mengikuti Scroll atau Sticky Widget pada Blog. Semoga bermanfaat!

